Parcel JS

Parcel: Fast Zero Configuration Web Application Bundler
Parcel is a fast, zero configuration web application bundler designed for easy use by modern web application developers. It bundles and transforms assets like HTML, JavaScript, CSS, images, and more with minimal setup.
What is Parcel JS?
Parcel is a blazing fast, zero configuration web application bundler. Parcel utilizes multi-core processing to enable lightning fast transforms and bundles. The core philosophy behind Parcel is to remain fast and simple by leveraging convention over configuration as much as possible.
Key features of Parcel include:
- Bundles npm modules and files automatically
- Super fast build times by transforming and bundling in parallel
- Requires zero configuration
- Hot module reloading for faster development
- Built-in image optimization, autoprefixing, code minification and more
- Works seamlessly with React, Vue, TypeScript and more
- Easy production builds with a single command
Parcel was designed from the ground up to be easy for developers to use. It automatically infers transforms based on file extensions so you can just start writing code rather than manually configuring build tools. The zero config approach and focus on convention over configuration allows developers to be productive immediately without needing to spend time learning and configuring obscure build tool configuration files.
Parcel JS Features
Features
- Bundling
- Minification
- Hot Module Replacement
- Tree Shaking
- CSS Modules
- Asset Optimization
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Parcel JS Alternatives
Top Development and Javascript Bundlers and other similar apps like Parcel JS
Here are some alternatives to Parcel JS:
Suggest an alternative ❐Brunch

Gulp.js

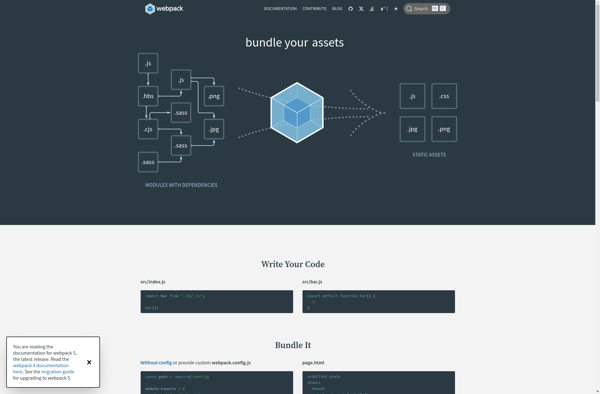
Webpack

Grunt

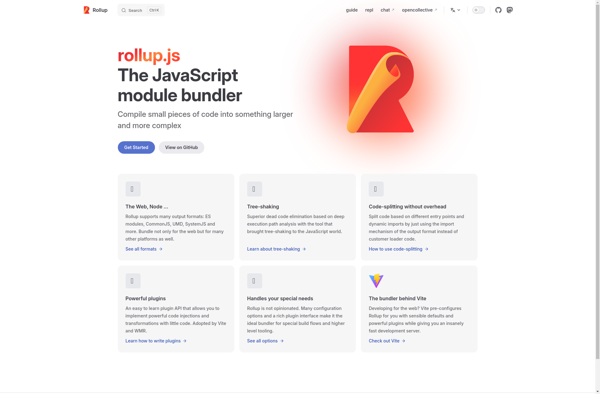
Rollup.js

Browserify

Broccoli

Snowpack

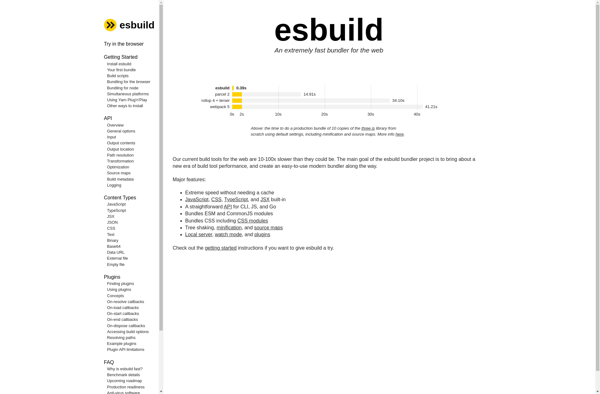
Esbuild