Grunt

Grunt: A Popular JavaScript Task Runner for Streamlining Front-End Web Development
A powerful tool for automating repetitive tasks like minification, compilation, unit testing, and linting, with a large plugin ecosystem to help you streamline your workflow.
What is Grunt?
Grunt is an open-source JavaScript task runner that allows web developers to automate repetitive tasks like minification, compilation, unit testing, and linting. It helps streamline front-end web development workflows and increase productivity.
Some key features of Grunt include:
- Auto-compilation of SASS/LESS files to CSS
- JS/CSS minification and concatenation
- Code linting with JSHint and JSCS
- Unit testing with frameworks like Jasmine or Mocha
- Optimizing images
- Serving up temporary dev servers
- Easy to create tasks with Gruntfile.js
- Huge ecosystem of 3rd party plugins
Grunt relies on Node.js and npm to run. Developers install Grunt along with Grunt plugins via npm. They then configure tasks in a Gruntfile which defines tasks that can be run from the command line. Grunt is great for web projects using languages like HTML, CSS, and JavaScript.
With its flexibility and simplicity, Grunt has become immensely popular for automating workflows in web development. Its vibrant plugin ecosystem allows adding almost any build and deployment task. Grunt streamlines repetitive processes, making development efficient and allowing developers to focus on coding.
Grunt Features
Features
- Task runner
- Automates repetitive tasks
- Minification
- Compilation
- Unit testing
- Linting
- Plugin ecosystem
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Grunt Alternatives
Top Development and Build Tools and other similar apps like Grunt
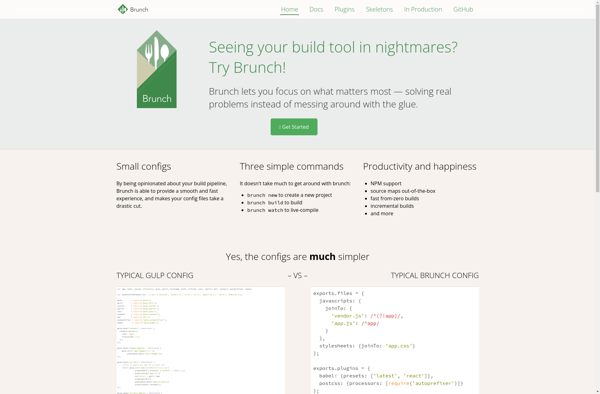
Brunch

Gulp.js

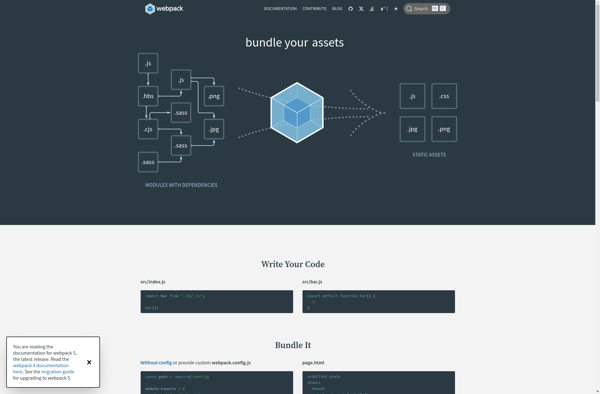
Webpack

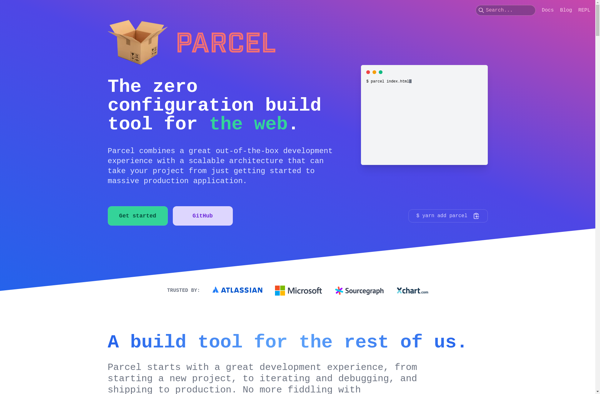
Parcel JS

Brunch.io

Mimosa

Broccoli

Pypyr

Snowpack

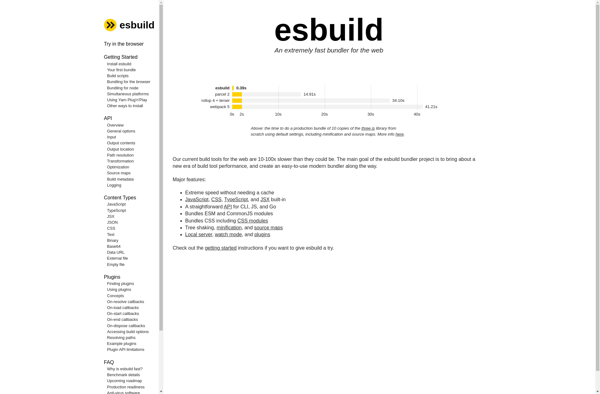
Esbuild

Angus

Lineman