Mimosa
Mimosa is an open-source web development platform and static website generator. It features live reloading, CSS preprocessors, build optimization, and full stack JavaScript templating allowing for rapid front-end web development.

Mimosa: Open-Source Web Development Platform
Mimosa is an open-source web development platform and static website generator. It features live reloading, CSS preprocessors, build optimization, and full stack JavaScript templating allowing for rapid front-end web development.
What is Mimosa?
Mimosa is an open-source web development platform and static website generator created by the development team at Rackspace. It is built on Node.js and features a modular architecture that allows developers to choose only the components they need for their project.
Some key features of Mimosa include:
- Live reloading - Changes to HTML, CSS, and JavaScript files are automatically reloaded in the browser during development saving developers time.
- CSS preprocessors - Built-in support for popular CSS preprocessors like LESS and SASS allowing you to write cleaner, more maintainable CSS code.
- Minification and bundling - JavaScript and CSS assets are optimized and bundled together for faster page loads.
- Templating - Full-stack JavaScript templates allow you to build dynamic sites and web apps with ease.
- Modular architecture - Only enable the features you need speeding up builds and deployments.
- Extensive plugin ecosystem - Community contributed plugins allow adding additional functionality.
Mimosa is a good option for building modern web apps where rapid iteration and customizable workflows are required. The active development community also provides quick fixes and updates.
Mimosa Features
Features
- Static site generator
- Live reloading
- CSS preprocessors
- Build optimization
- Full stack JavaScript templating
Pricing
- Open Source
Pros
Rapid front-end web development
Open source
Modular and extensible
Cons
Steep learning curve
Limited documentation and support
Not ideal for complex or dynamic sites
Official Links
Reviews & Ratings
Login to ReviewThe Best Mimosa Alternatives
Top Development and Web Development and other similar apps like Mimosa
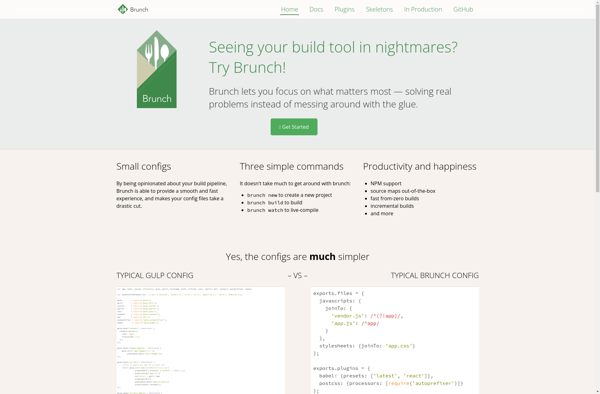
Brunch
Brunch is an ultra-fast HTML5 build tool that helps web developers quickly build and prototype websites and web apps. Some key highlights of Brunch:Speeds up development workflow by automating common tasks like compilation, minification, testing, linting etc.Highly configurable and customizable using plugins. Supports extensions for JavaScript, CSS, templates, languages, testing...

Yeoman
Yeoman is an open source client-side scaffolding tool for web applications. It aims to streamline the project creation process by automating routine tasks.When starting a new project, Yeoman scaffolds out a new application by creating an initial file structure, installing third party dependencies, and setting up a build pipeline. This...

Gulp.js
Gulp.js is an open-source JavaScript task runner and build automation tool created in 2013. It allows web developers to automate mundane, repetitive tasks such as:Minifying and concatenating JavaScript, CSS, HTML filesRefreshing the browser automatically whenever a file changesUsing preprocessors like Sass, Less and CoffeeScriptOptimizing imagesRunning unit testsLinting code for errorsAnd...

Hygen
Hygen is an open source command line tool and Node.js library that allows developers to automate project bootstrapping by generating boilerplate code and configuration files. It makes setting up new projects easier by scaffolding out common files based on configurable templates.Some key features of Hygen include:Easy creation of code generators...

Grunt
Grunt is an open-source JavaScript task runner that allows web developers to automate repetitive tasks like minification, compilation, unit testing, and linting. It helps streamline front-end web development workflows and increase productivity.Some key features of Grunt include:Auto-compilation of SASS/LESS files to CSSJS/CSS minification and concatenationCode linting with JSHint and JSCSUnit...

Brunch.io
Brunch.io is an ultra-fast HTML5 build tool that helps web developers automate common tasks like minification, compilation, unit testing, linting, etc. It has a modular architecture that allows you to customize your build pipeline as per your needs.Some key features of Brunch.io include:High performance builds - It builds projects very...

Broccoli
Broccoli is an open source automated testing framework designed specifically for testing front-end JavaScript code and applications. It facilitates test-driven development by making it easy for developers to write automated tests for their JavaScript code.Some key features of Broccoli include:Simple API for writing tests using frameworks like Mocha, Jasmine or...

Angus
Angus is an open-source web analytics platform built to provide easy yet insightful tracking of website traffic and customer engagement. It is designed to be simple and lightweight while still offering powerful analytics capabilities.Some key features of Angus include:Tracking of overall website metrics like pageviews, visitors, bounce rates etc.In-depth analysis...

Lineman
Lineman is an open-source front-end JavaScript application stack and workflow tool created by Test Double. It is built on Node.js and aims to provide a set of defaults and best practices for modern web application development.Some key features of Lineman include:Asset pipeline for compiling and optimizing CSS, JavaScript, images, and...