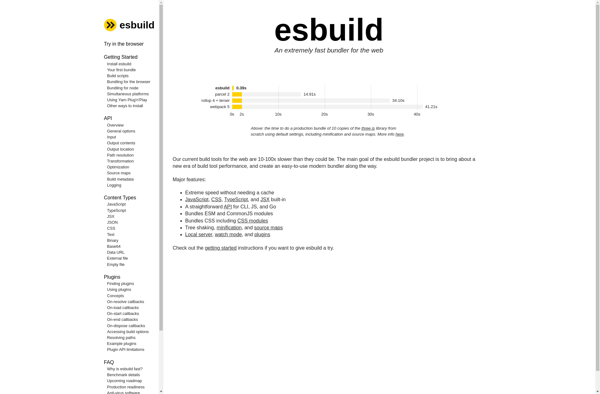
Description: esbuild is a JavaScript bundler and minifier that builds projects very quickly compared to alternatives. It supports modern JavaScript features out of the box and can bundle code for the browser and Node.js.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Grunt is a popular JavaScript task runner used to automate repetitive tasks like minification, compilation, unit testing, and linting. It has a large plugin ecosystem and helps streamline front-end web development workflows.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API