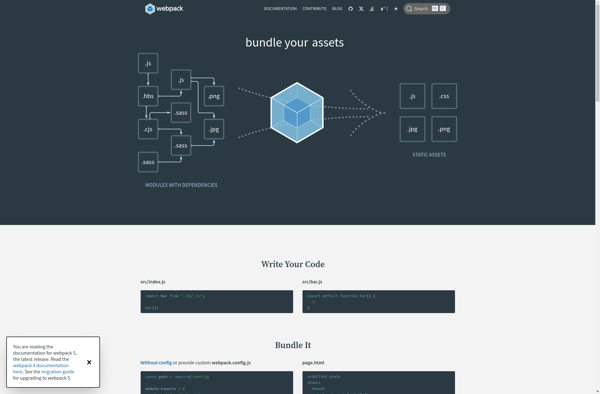
Description: Webpack is a popular open-source JavaScript module bundler. It is used to bundle JavaScript files for usage in a browser, allowing developers to use modules and package them for the browser. Webpack handles dependencies, performs optimizations, and provides a development server for testing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Rollup.js is a JavaScript module bundler. It takes pieces of code written using ES6 modules or other module formats, and bundles them together into a single file that runs in older browsers. This allows developers to write modular code and transpiles and bundles it for production use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API