Description: Brunch is a fast and flexible build tool that can be used to automate development workflow tasks like compilation, minification and testing. It is commonly used to build web applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
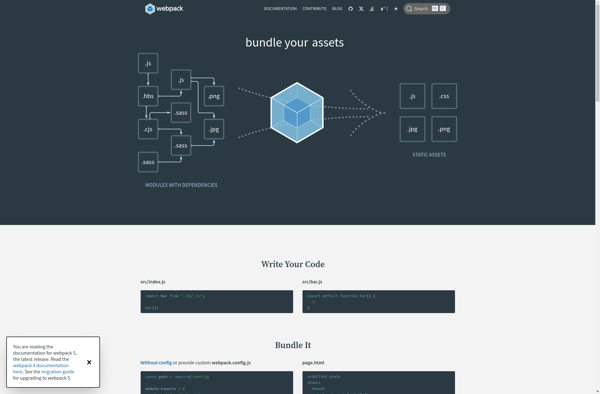
Description: Webpack is a popular open-source JavaScript module bundler. It is used to bundle JavaScript files for usage in a browser, allowing developers to use modules and package them for the browser. Webpack handles dependencies, performs optimizations, and provides a development server for testing.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API