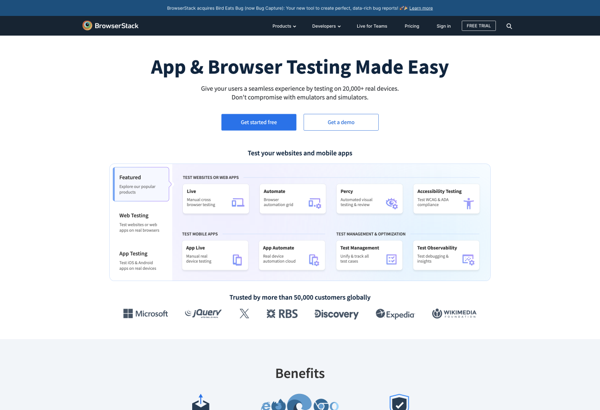
Description: BrowserStack is a cross-browser testing tool that allows you to test your website or app across various browsers and devices. It provides an online testing environment and a large range of browsers and operating systems.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Userway is an accessibility solution that helps websites comply with ADA and WCAG accessibility standards. It provides widgets like an accessibility menu, screen reader adjustments, text resizing, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API