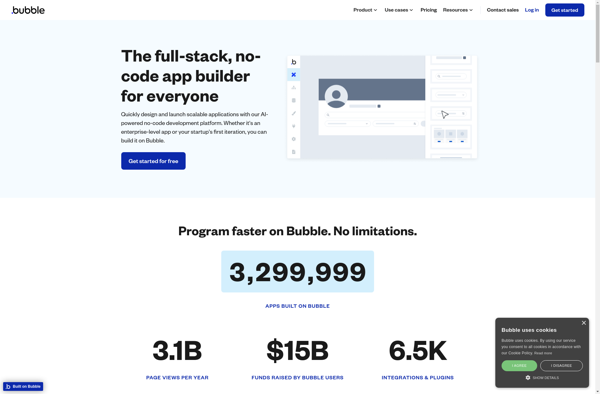
Description: Bubble is a no-code web application development platform that allows anyone to build full-stack web apps without coding. Bubble uses a visual programming interface and point-and-click tools to develop the front and back ends of web applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Flowhub is a browser-based workflow platform for designing and managing complex systems and processes. It provides a visual programming interface to build workflows and integrations between various applications and data sources.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API