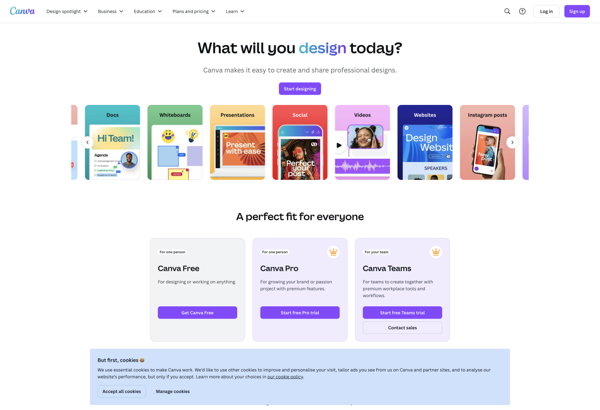
Description: Canva is a web-based graphic design platform that enables users to create a wide range of visual content, including presentations, social media graphics, posters, documents, and more. It offers a user-friendly interface, drag-and-drop functionality, and a vast library of templates and design elements.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Microsoft Expression Design is a vector and raster graphics editor software for creating digital imagery, websites, UI design, UX design, icon design, and more. It offers a clean interface and tools for drawing, typography, image editing, wireframing, prototyping, and exporting assets.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API