Description: CodeBeautify is an online code formatter and beautifier that supports multiple languages. It can format and beautify code for HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
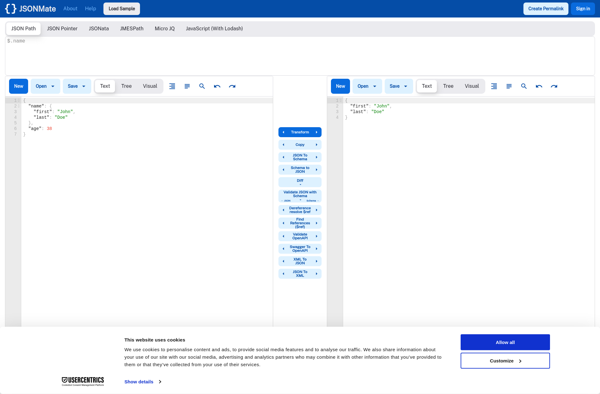
Description: JSONMate is a lightweight JSON editor for macOS. It provides features like syntax highlighting, auto-completion, and validation to help you easily view, edit, and format JSON documents.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API