Description: CodeFactor.io is an automated code review tool for developers. It analyzes code pushed to GitHub and Bitbucket, identifies potential issues, security vulnerabilities, styling inconsistencies, bug risks and provides actionable feedback to improve code quality.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
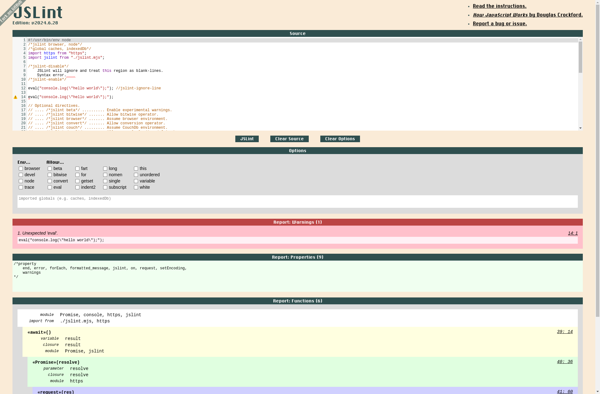
Description: JSLint is a static code analysis tool used to flag JavaScript coding errors, bugs, stylistic errors and suspicious usage in code. It enforces strict rules for quality and consistency.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API