CodeFactor.io

CodeFactor.io: Automated Code Review Tool
Automated code review tool for GitHub and Bitbucket, identifying issues, security vulnerabilities, styling inconsistencies and bug risks with actionable feedback to improve code quality.
What is CodeFactor.io?
CodeFactor.io is an automated code review and analysis platform for public and private git repositories. It seamlessly integrates with GitHub, Bitbucket and other git-based code hostings to identify bugs, security vulnerabilities, performance issues, duplications and style issues in the codebases. It supports over 25 programming languages including Java, Javascript, Python, C#, C++, Ruby, PHP, Go, Scala etc.
Some of the key features of CodeFactor.io include:
- Automated code analysis on every commit/pull request
- Detection of security vulnerabilities like SQL injections, XSS, etc.
- Enforcement of consistent code styling/formats
- Feedback on code quality metrics like complexity, duplication, test coverage etc.
- Integration with GitHub/Bitbucket through webhooks and CI/CD pipelines
- Custom rules to analyze code based on internal best practices
- Supports annotating code, tracking issues over time
It allows developers to efficiently identify issues before merging any pull requests. It encourages teams to proactively improve their code quality as they go, rather than wait for issues to compound. CodeFactor offers a free plan for open-source projects and paid plans for private repositories with advanced features.
CodeFactor.io Features
Features
- Automated code review
- Analyses code pushed to GitHub and Bitbucket
- Identifies potential issues, security vulnerabilities, styling inconsistencies, and bug risks
- Provides actionable feedback to improve code quality
Pricing
- Free
- Freemium
- Subscription-Based
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best CodeFactor.io Alternatives
Top Development and Code Quality and other similar apps like CodeFactor.io
Here are some alternatives to CodeFactor.io:
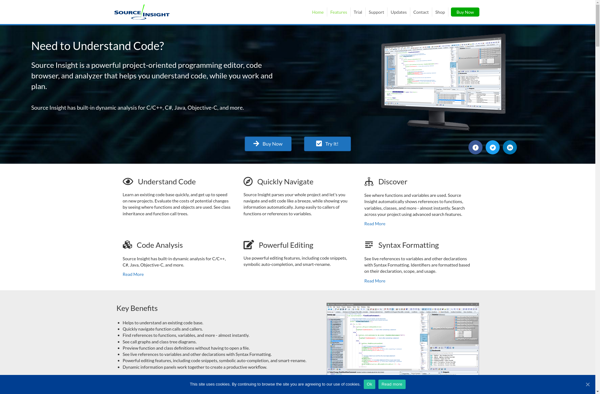
Suggest an alternative ❐Source Insight

Codacy

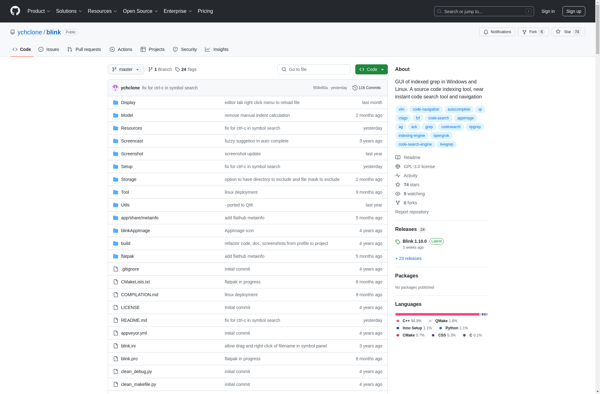
Blink grep

Code Climate

Scrutinizer

QuantifiedCode
SensioLabs Insight
Intuition
Code Inspector
Houndci

Microsoft Application Inspector

JSHint

PullReview

Landscape (Python)
SideCI
Cauditor

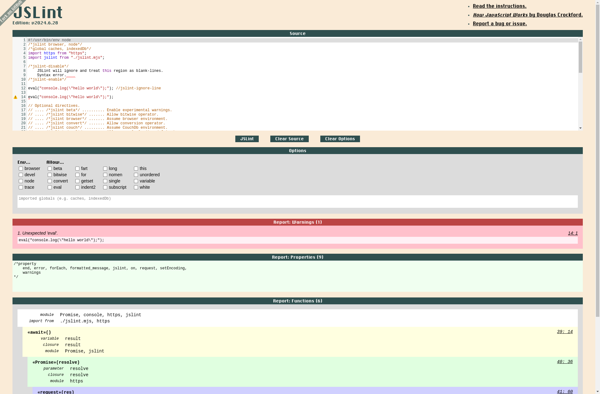
JSLint