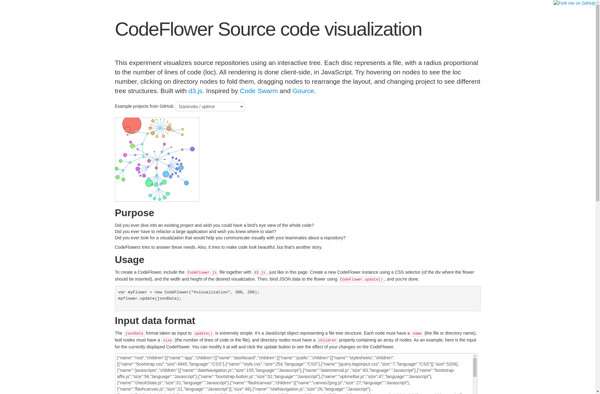
Description: CodeFlower is a visualization tool for source code analysis. It analyzes codebases to create interactive graphical representations of code structure and complexity.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: GitHub Visualizer is a data visualization tool that allows you to create interactive graphs and charts from GitHub repository data. It can visualize information like commits over time, contributor activity, code frequency, network graphs, and more to provide insights into your project.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API