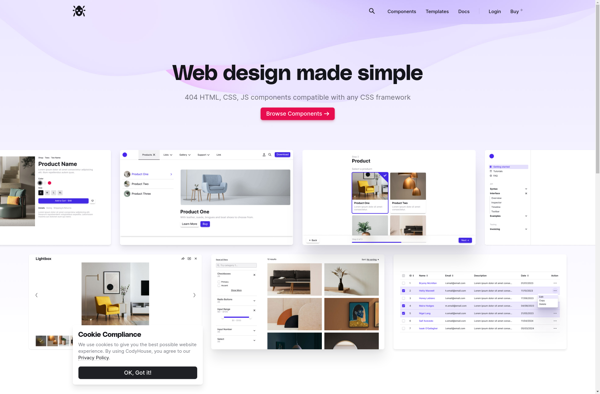
Description: CodyHouse is an open-source library of HTML, CSS, JavaScript components and templates that help web developers build websites and web apps faster. Its components are modular and customizable.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Elastic UI is an open-source web framework for building user interfaces and web applications. It provides components and tools to quickly build modern, interactive, and responsive web apps.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API