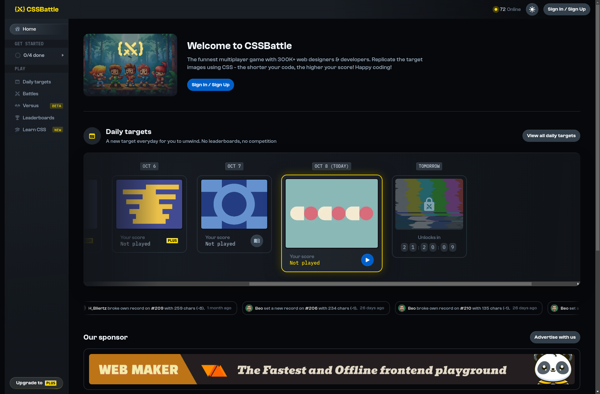
Description: CSSBattle is a web-based game that challenges players to recreate simple image patterns using only HTML and CSS code. It features hundreds of challenges across multiple levels, from beginner to expert.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
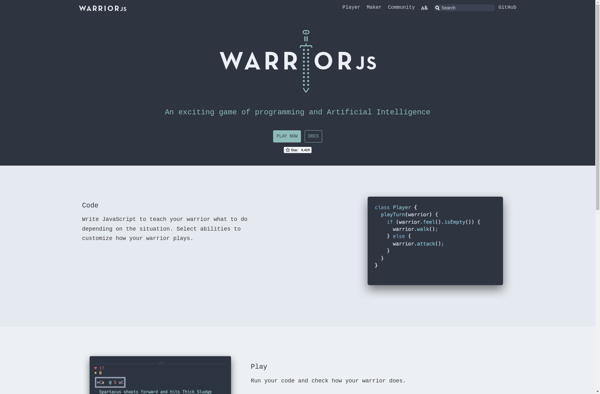
Description: WarriorJS is a game designed to teach JavaScript fundamentals and coding techniques through a fantasy roleplaying game interface. Players code artificial intelligence warriors to battle enemies and traverse towers.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API