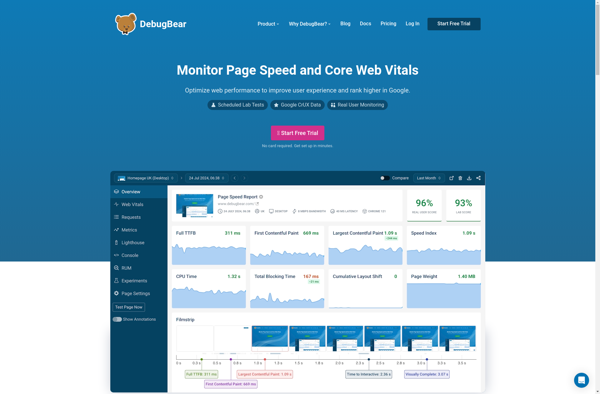
Description: DebugBear is a debugging and profiling tool for Python. It allows developers to visually step through code, set breakpoints, inspect variables, and measure performance. Useful for identifying bugs and optimizing code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
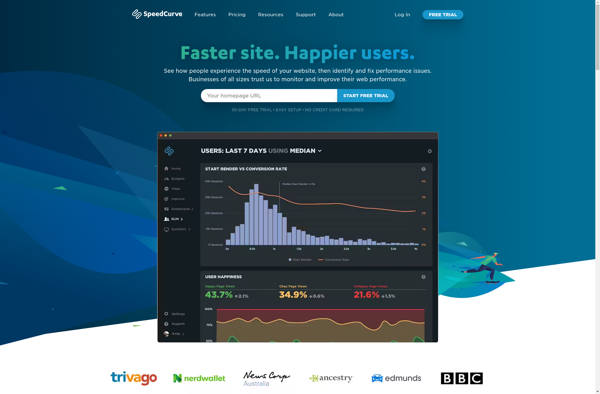
Description: SpeedCurve is a web performance monitoring tool that tracks website speed over time. It provides insights into page load times, user journeys, web vitals metrics, and performance trends to help optimize site speed.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API