Description: DHTMLX is a JavaScript library for building modern web applications. It provides a set of reusable UI components, data visualization widgets, and tools for rapid development.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
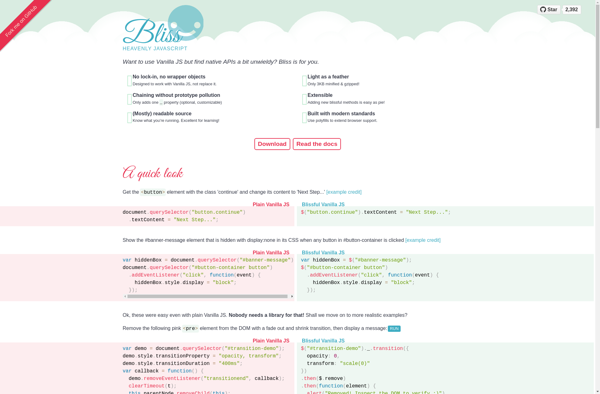
Description: Bliss JS is a compact front-end JavaScript framework designed for modularity, performance and flexibility. It combines many common features of jQuery, Underscore and Backbone into a lightweight package with a simple, fluent API.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API