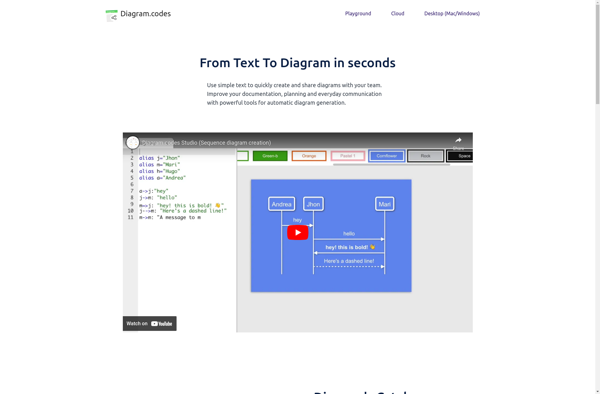
Description: Diagram.codes is a free online diagramming tool that allows users to easily create flowcharts, UML diagrams, UI mockups, network diagrams, and more. It has an intuitive drag-and-drop interface with various shapes and connectors.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
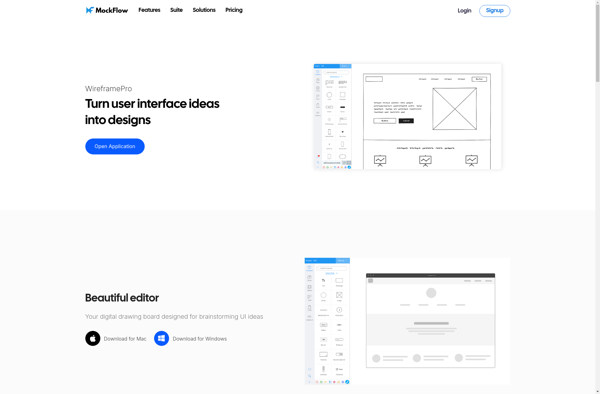
Description: WireframePro is a wireframing and prototyping tool used to create wireframes, mockups, and prototypes for web, mobile, and desktop applications. It has a simple and intuitive drag-and-drop interface with various pre-designed UI elements and templates to help designers quickly sketch out ideas.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API