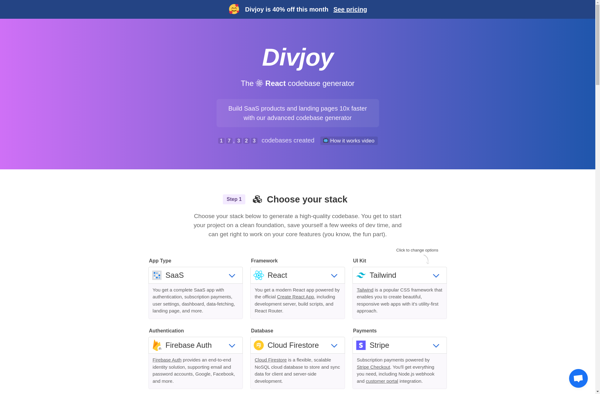
Description: Divjoy is a no-code website builder that makes it easy to create custom, high-quality React websites visually. It has a large library of pre-made components that you can drag-and-drop to build pages.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Hyperapp is a minimalist JavaScript framework for building web applications. It is extremely lightweight yet powerful, providing a virtual DOM and state management with a simple but flexible API.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API