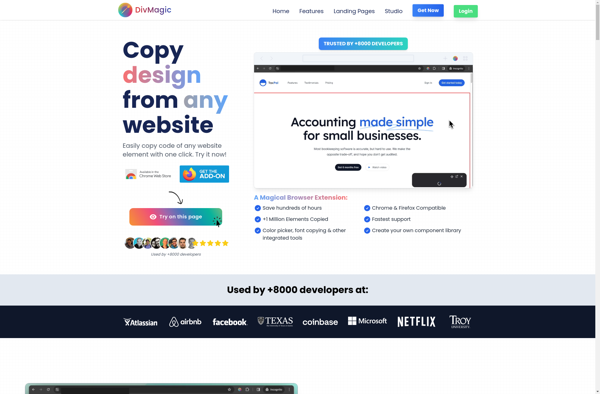
Description: DivMagic is a web design tool that allows users to easily create responsive website mockups and prototypes. It has a drag-and-drop interface for building pages, supports animations and interactions, and exports clean HTML/CSS code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
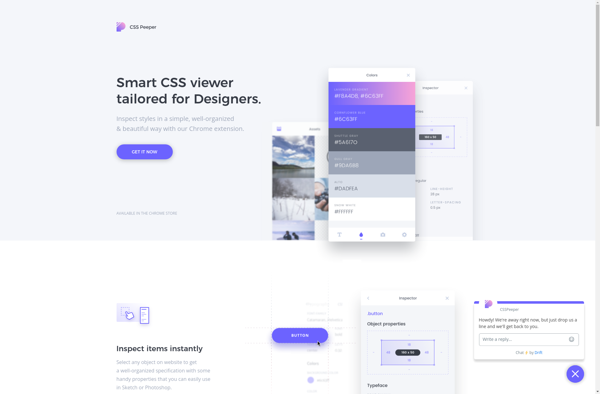
Description: CSS Peeper is a browser extension that allows you to easily copy CSS selectors and styles from any website. It extracts CSS information and presents it in an organized, easy-to-read manner.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API