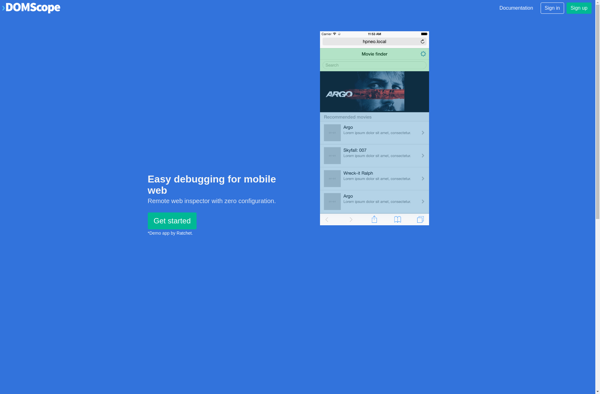
Description: DOMScope is a browser extension for inspecting and modifying the DOM structure of web pages. It allows developers to visualize, explore, and edit the DOM tree to understand page structure and debug layout issues.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Venkman is an open-source JavaScript debugger developed by Mozilla. It provides features like setting breakpoints, stepping through code, inspecting objects, and profiling JavaScript execution.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API