Javascript Debugger (Venkman)

Venkman: Open-Source JavaScript Debugger
Venkman is an open-source JavaScript debugger developed by Mozilla. It provides features like setting breakpoints, stepping through code, inspecting objects, and profiling JavaScript execution.
What is Javascript Debugger (Venkman)?
Venkman is an open-source JavaScript debugger that was originally developed by Mozilla. It was designed to help web developers test and debug JavaScript code in web applications and web pages.
Some key features of Venkman include:
- Setting breakpoints in JavaScript code
- Stepping through code line-by-line to understand execution flow
- Inspecting and editing JavaScript objects, arrays, and variables
- Profiling JavaScript to understand performance and optimization opportunities
- Integrated JavaScript shell for testing snippets of code
- Supports advanced JavaScript features like closures and object prototypes
As an open-source tool, Venkman provided a free alternative to commercial JavaScript debuggers. It was popular with web developers for testing and building web apps with rich front-end logic. However, Venkman has not been actively developed since 2009 and lacks support for more modern JavaScript features and web browsers.
While no longer under active development, Venkman pioneered many standard debugging features that are now commonplace in modern tools like the Firefox Developer Tools and Chrome DevTools.
Javascript Debugger (Venkman) Features
Features
- Debug JavaScript code
- Set breakpoints
- Step through code
- Inspect objects and variables
- Profile JavaScript execution
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewNo reviews yet
Be the first to share your experience with Javascript Debugger (Venkman)!
Login to ReviewThe Best Javascript Debugger (Venkman) Alternatives
Top Development and Debugging Tools and other similar apps like Javascript Debugger (Venkman)
Google Chrome Developer Tools

Omnibug

Firebug

Flow.org

Firefox Developer Tools

Tiny JavaScript Debugger

SplineTech Javascript Debugger

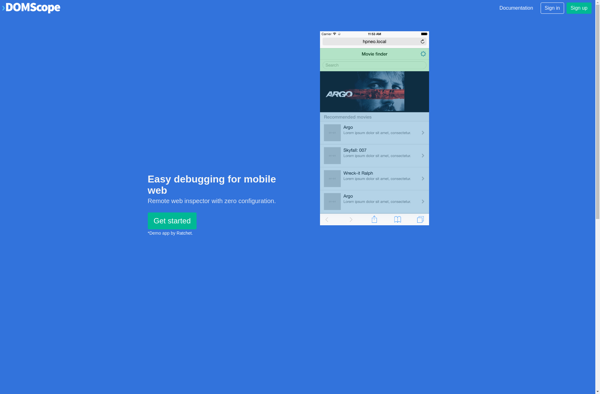
DOMScope

Opera Dragonfly