Description: DotEditor is a free, open-source, cross-platform diagramming and vector graphics editor. It allows users to create flowcharts, UML diagrams, ER diagrams, mind maps, org charts, and more. Key features include a simple and intuitive interface, drag-and-drop functionality, template library, export to various file formats, and community-driven development.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
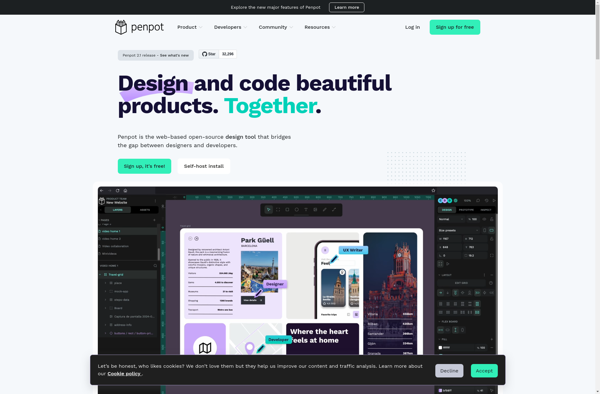
Description: Penpot is an open source design and prototyping tool for UI and UX designers. It allows designers to create wireframes, mockups, and prototypes with support for canvas grids, symbols, shared libraries, and sketch imports. Penpot has vector editing capabilities, component libraries, and developer handoff features.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API