Description: Flinto is a Mac app used to create interactive prototypes and mockups for mobile, web, and desktop apps. It has a simple and intuitive drag-and-drop interface to add elements like images, text, buttons, and more to screens and link between them to create a clickable prototype.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
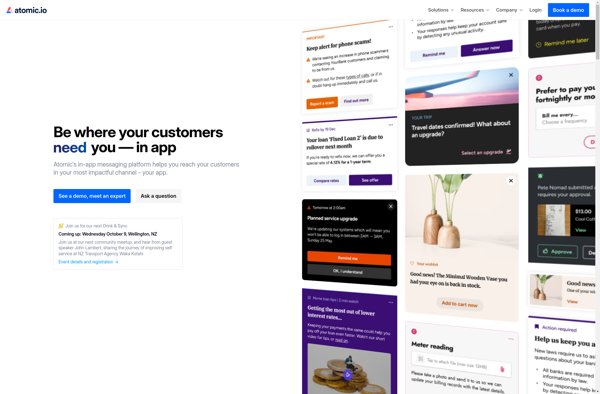
Description: Atomic.io is a design collaboration platform that allows teams to share, discuss, and iterate on design files and projects in real-time. It has features like version control, task management, commenting, and integrates with design tools like Figma, Sketch, and Adobe Creative Cloud.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API