Description: Flinto is a Mac app used to create interactive prototypes and mockups for mobile, web, and desktop apps. It has a simple and intuitive drag-and-drop interface to add elements like images, text, buttons, and more to screens and link between them to create a clickable prototype.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
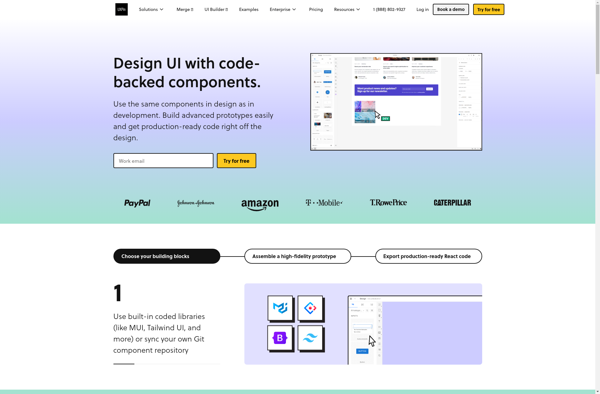
Description: UXPin is a UX design and prototyping platform that allows designers and developers to collaborate and iterate quickly on responsive website and app prototypes. Its key features include interactive prototypes, design systems, user flows, and design documentation.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API