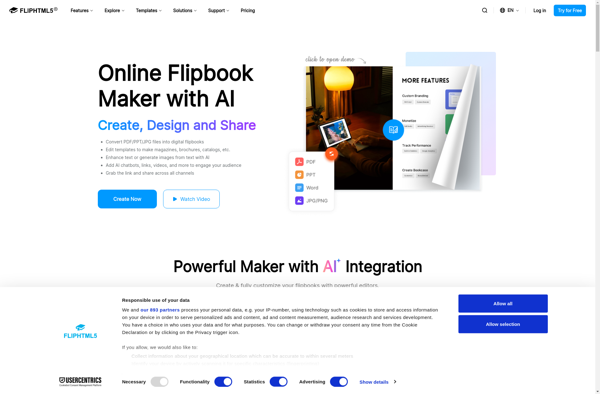
Description: FlipHTML5 is a digital publishing platform that allows you to convert PDFs into interactive and engaging flipbooks. It has various customization features like themes, animations, multimedia, and analytics.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Turn.js is a JavaScript library that adds page flip animations to HTML elements, allowing you to create realistic flipping books, magazines, brochures and more on web pages. It is lightweight, easy to integrate and works well on mobile devices.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API