Turn.js

Turn.js: JavaScript Library for Page Flip Animations
A lightweight JavaScript library that adds page flip animations to HTML elements, creating realistic flipping books, magazines, brochures and more on web pages.
What is Turn.js?
Turn.js is an open-source JavaScript library that provides page flip animations and transitions on web pages. It allows web developers to create realistic, interactive flipbooks, magazines, photo albums and more using only HTML and CSS.
Some key features of Turn.js include:
- Lightweight library with no other JS dependencies
- Works smoothly on modern browsers and mobile devices
- Fully customizable with CSS
- Responsive layouts
- Support for swipe gestures on touch screens
- Options for autoplay, page numbers, zooming, and more
Turn.js is easy to implement and integrate into existing sites. It can work with any content or layout created with HTML and CSS. Developers simply apply the Turn.js classes and attributes to the container elements to activate the smooth page turning animations and interactivity.
With its small footprint and performance focused design, Turn.js is a great choice for adding engaging flip animations to web apps, portfolios, e-magazines, HTML5 advertisements, and more.
Turn.js Features
Features
- Adds page flip animations to HTML elements
- Allows creating flipping books, magazines, brochures on web pages
- Lightweight and easy to integrate
- Works well on mobile devices
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best Turn.js Alternatives
Top Web Browsers and Javascript Libraries and other similar apps like Turn.js
Here are some alternatives to Turn.js:
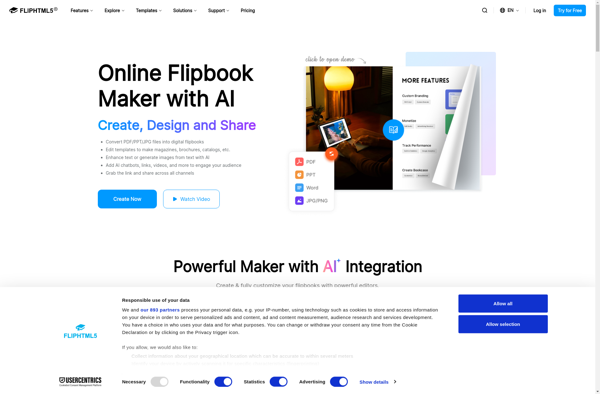
Suggest an alternative ❐FlipHTML5

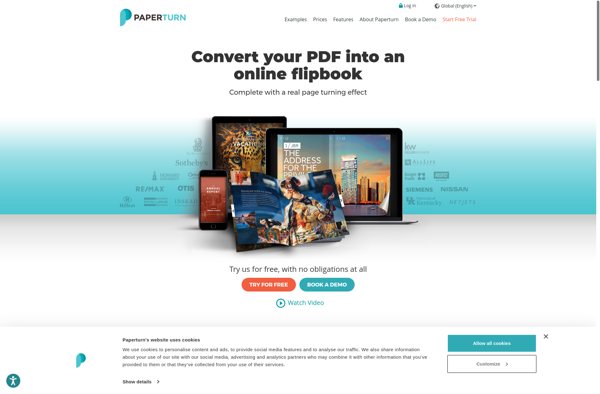
Paperturn

FlipBuilder

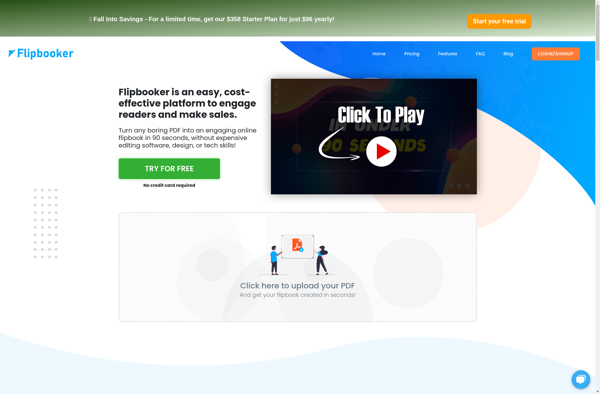
FlipBooker