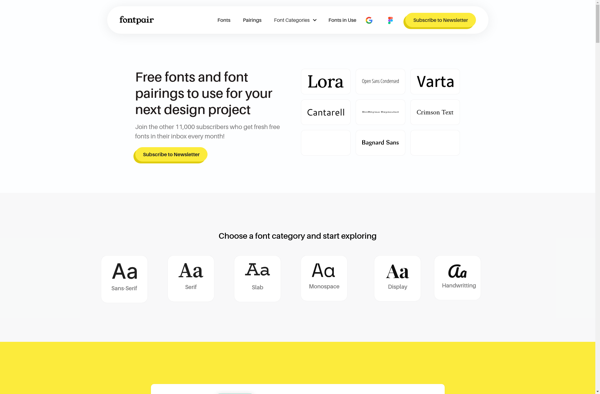
Description: FontPair is a font pairing tool that helps designers and developers find the perfect font combinations for their projects. It suggests font pairs based on characteristics like style, weight, and genre to help create complementary and harmonious typography.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Desygner is an open-source graphic design and prototyping tool that allows users to create designs, wireframes, diagrams, illustrations, and more without advanced design skills. It has an intuitive drag-and-drop interface with various ready-made templates and assets.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API