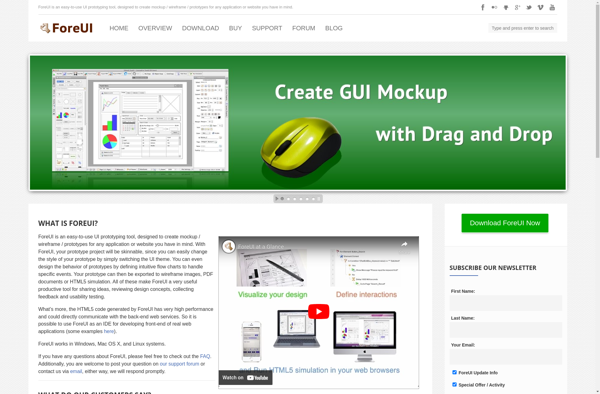
Description: ForeUI is a user interface prototyping tool that allows designers and developers to rapidly create wireframe prototypes and mockups for web and mobile applications. It provides a drag and drop canvas for building interactive UI quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
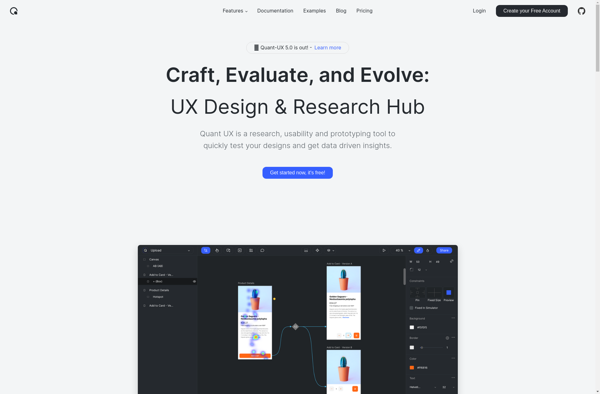
Description: Quant-UX is a user research and user experience testing platform that allows you to get user feedback on websites, apps, prototypes and designs. It makes it easy to recruit test participants, conduct moderated and unmoderated tests, record sessions, analyze results and generate actionable insights.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API