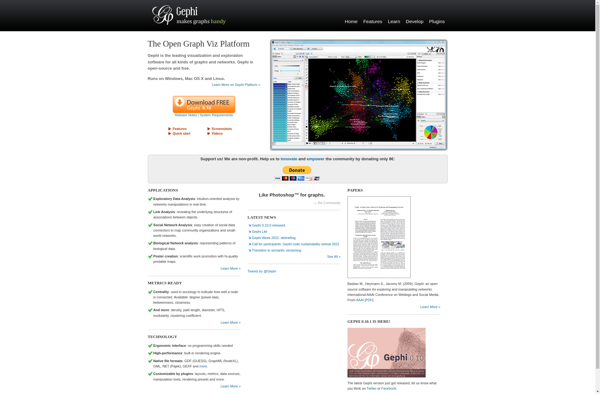
Description: Gephi is an open-source network analysis and visualization software package. It allows users to interactively visualize and explore network graphs, run statistical analysis on the structure and content of the networks, and generate high-quality graphical renderings for publications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: yFiles for HTML is a JavaScript diagramming library for creating interactive graph and diagramming applications in web browsers. It provides layout algorithms, graph analysis tools, and visualization components optimized for HTML5.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API