Description: Gradient CSS is a tool that lets you easily generate CSS code for linear and radial gradients. It has a simple drag-and-drop interface for customizing gradients visually.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
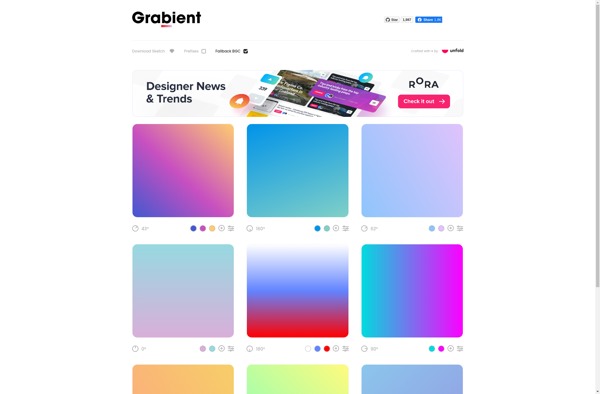
Description: Grabient is a free web-based tool to generate attractive CSS gradient color patterns and background gradients for websites and apps. It provides an intuitive interface to select colors and angles to create beautiful, smooth gradients.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API