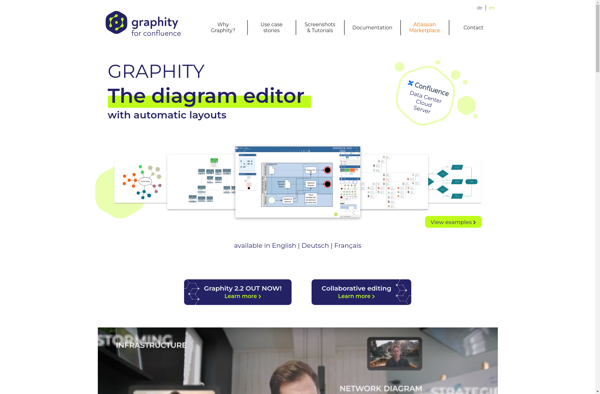
Description: Graphity is an open-source, self-hosted knowledge management and personal knowledge base software. It allows users to organize notes, tasks, documents, and media in an interconnected graph database for improved discoverability and connections.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
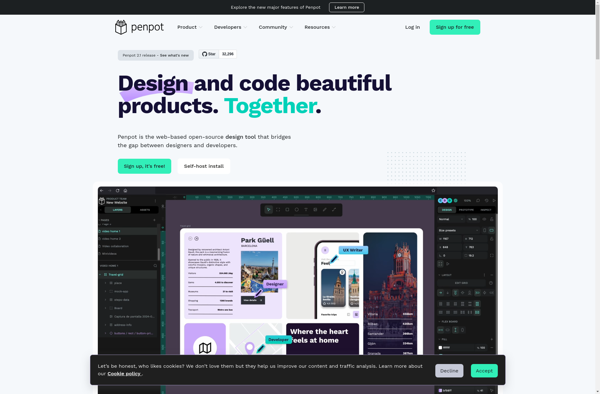
Description: Penpot is an open source design and prototyping tool for UI and UX designers. It allows designers to create wireframes, mockups, and prototypes with support for canvas grids, symbols, shared libraries, and sketch imports. Penpot has vector editing capabilities, component libraries, and developer handoff features.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API