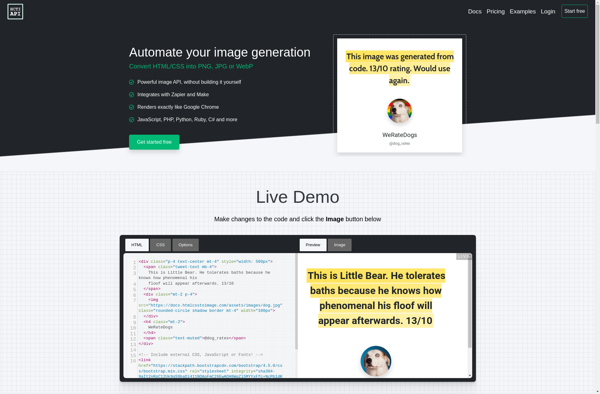
Description: HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
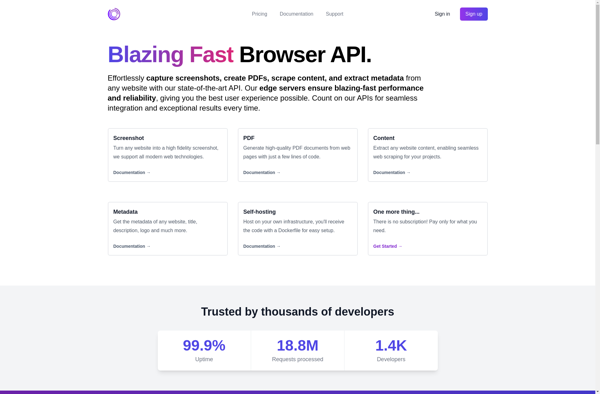
Description: Capture by Techulus is a screenshot and screen recording software for Windows. It allows you to capture images and record videos of your screen with annotation tools. Useful for creating tutorials, bug reports, presentations, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API