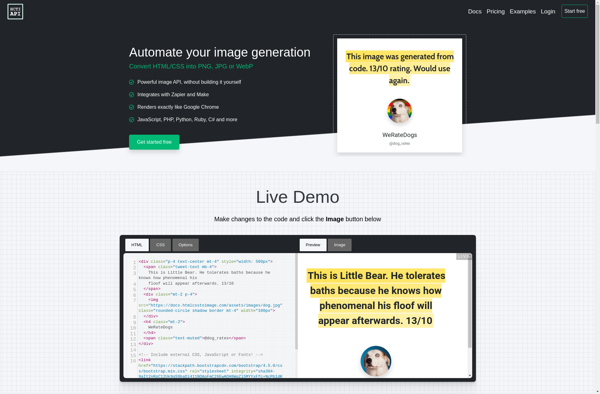
Description: HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
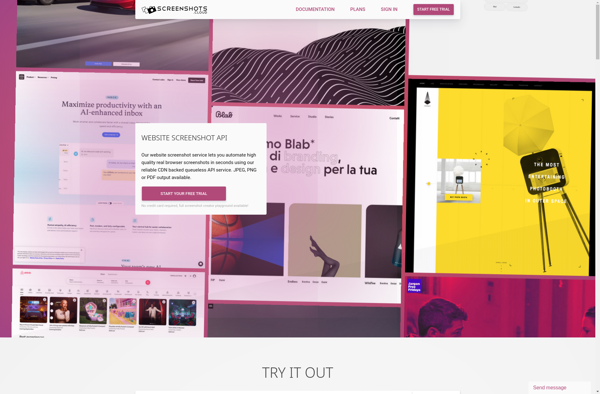
Description: ScreenshotsCloud is a screen capture and annotation software that allows users to take screenshots, annotate them, and organize captures into cloud-based storage. It provides easy editing tools for adding text, arrows, shapes and more to images.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API