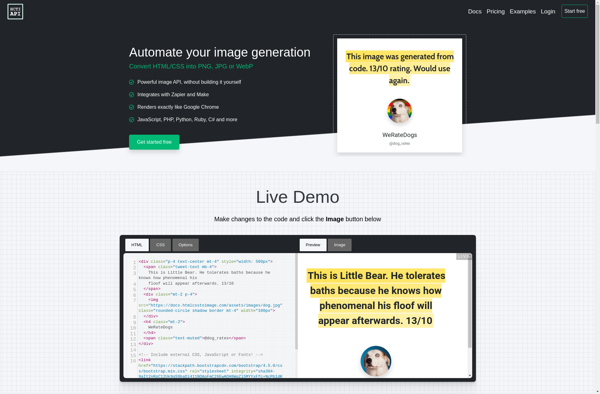
Description: HTML/CSS to Image tools allow you to convert HTML and CSS code into static image files. Useful for generating social media images, ads, blog images, etc. from code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
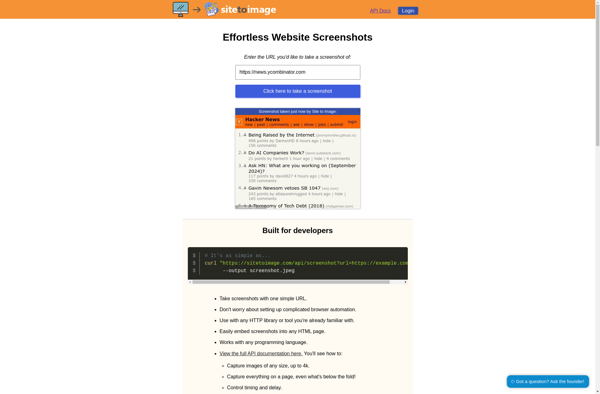
Description: Site to Image is a Windows application that allows you to take screenshots and save full webpages as images. It has options to capture entire sites, specific areas, or scrollable pages. Useful for creating visual references, documentation, tutorials, etc.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API