Description: HTML G is an open source HTML editor for building web pages and websites. It features a simple WYSIWYG editor with code view, CSS styling, support for various web formats, and collaborative editing tools.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
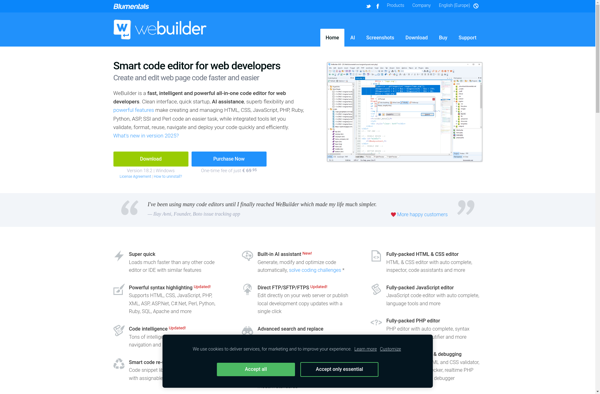
Description: WeBuilder is a user-friendly website builder that allows anyone to easily create professional-looking websites without coding. It has an intuitive drag-and-drop interface, hundreds of customizable templates, and built-in SEO tools.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API