Description: HTML5 Boilerplate is an open source front-end web development framework that helps developers quickly build fast, robust, and adaptable web apps or sites. It provides a basic HTML structure with useful defaults, plugins, normalize CSS, helper code, and documentation to get started.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
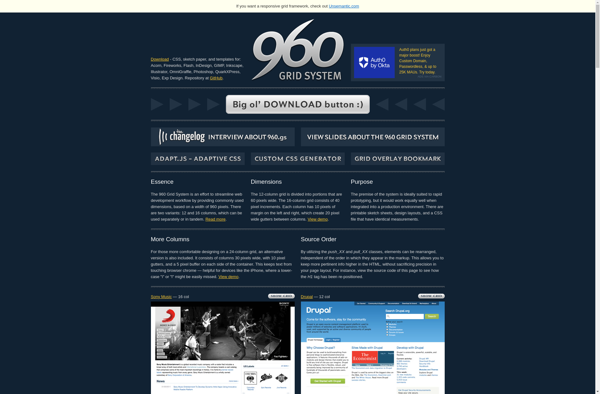
Description: The 960 Grid System is a responsive CSS framework that provides a flexible grid with 12 and 16 columns to build websites. It helps web designers quickly create layouts using CSS without having to write all the CSS from scratch.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API