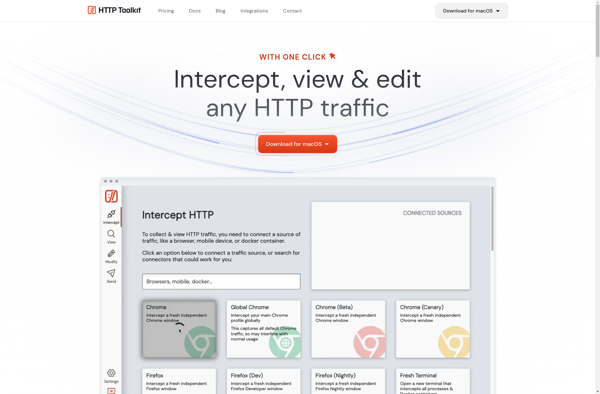
Description: HTTP Toolkit is an open-source web debugging proxy and HTTP inspection tool. It allows developers to intercept, inspect, and modify HTTP requests and responses as they pass between a browser or application and the server.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Live HTTP Headers is a Chrome extension that allows you to view HTTP requests and responses in real-time as you browse the web. It's useful for debugging web apps and inspecting API calls.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API