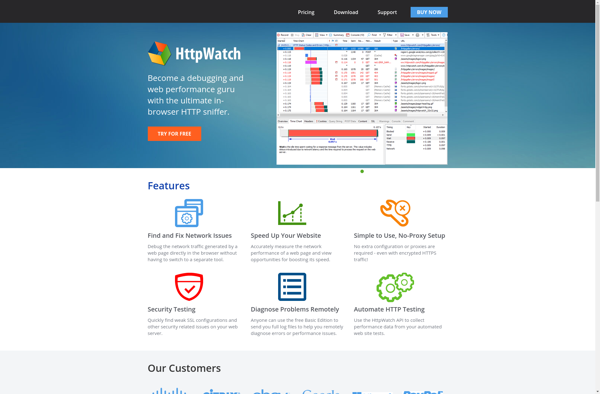
Description: HttpWatch is a developer tool for debugging and analyzing HTTP requests. It captures all HTTP traffic between the browser and server, letting developers inspect headers, parameters, cookies, timings, and more to optimize web pages and applications.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Firebug is a web development tool that integrates with Firefox to enable web developers to debug, edit, and monitor CSS, HTML, JavaScript, and other web technologies on the fly while viewing websites. It allows inspecting and editing DOM elements, viewing network traffic, debugging and profiling JavaScript, editing CSS styles, and other capabilities.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API