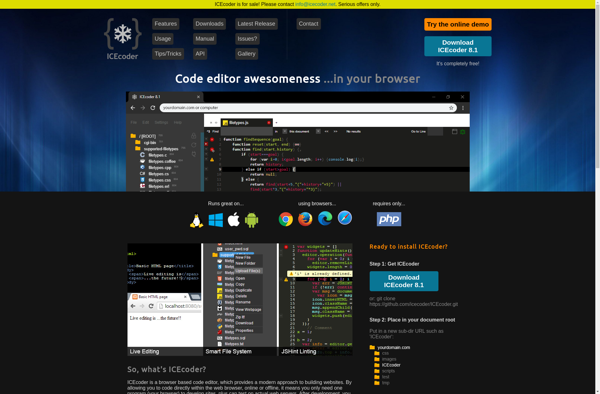
Description: Icecoder is a code editor that can be self-hosted on your own server. It has syntax highlighting and other features for editing HTML, CSS, JavaScript, PHP and other web code. Icecoder is free, open source software.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Adobe Edge Code is a lightweight code editor for web development that supports HTML, CSS, and JavaScript. It has features like syntax highlighting, code hinting, live preview, and supports extensions for added functionality.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API