Adobe Edge Code

Adobe Edge Code: Lightweight Web Development Editor
Code editor for web development with HTML, CSS, JavaScript support, syntax highlighting, live preview, and extensible via extensions
What is Adobe Edge Code?
Adobe Edge Code is a lightweight code editor developed by Adobe Systems for web development. It provides a streamlined interface for writing, editing, and previewing HTML, CSS, and JavaScript code.
Key features of Edge Code include:
- Syntax highlighting for HTML, CSS, JavaScript, and other web languages
- Intelligent code hinting and autocompletion
- Live preview allowing you to view code changes in real-time
- Support for extensions and plug-ins to customize the editor
- Integration with Adobe services like Typekit, Behance, and Business Catalyst
- Built-in terminal for managing files and running commands
- Powerful search tools for finding code across files and projects
Although development on Edge Code has been discontinued, it still provides a fast, capable coding environment for front-end web development. Its focus on HTML, CSS, and JavaScript makes it well-suited for building responsive sites and web apps. The live preview feature accelerates development by letting you immediately see how code updates impact the rendered output.
With its extensive code hinting, built-in terminal, extension capabilities, and tight integration with other Adobe products, Edge Code serves as an efficient editor for web designers and front-end developers working on smaller-scale projects.
Adobe Edge Code Features
Features
- Code editing with syntax highlighting
- Code hinting and autocompletion
- Live preview of code changes
- Git integration
- Extensions for added functionality
- Support for HTML, CSS, JavaScript
Pricing
- Free
- Subscription-Based
Pros
Cons
Reviews & Ratings
Login to ReviewThe Best Adobe Edge Code Alternatives
Top Development and Code Editors and other similar apps like Adobe Edge Code
Here are some alternatives to Adobe Edge Code:
Suggest an alternative ❐Visual Studio Code

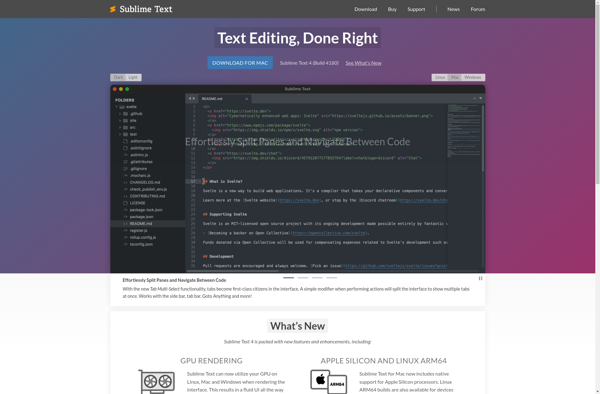
Sublime Text

Adobe Dreamweaver

KompoZer

WebStorm

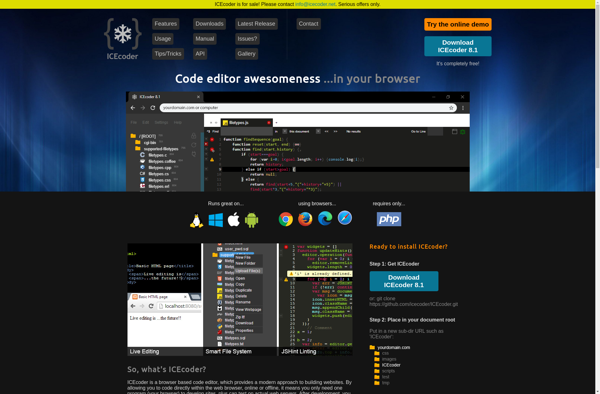
Icecoder

Codebox.io

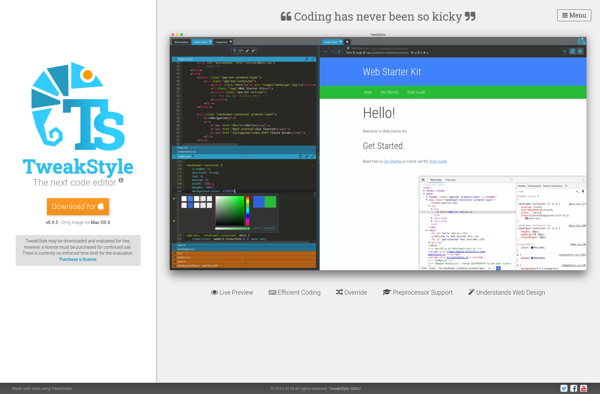
TweakStyle

HAPedit