Description: iHateRegex is a user-friendly regular expression builder that allows anyone to create regular expressions without having to learn regex syntax. It has an intuitive drag-and-drop interface to build patterns visually.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
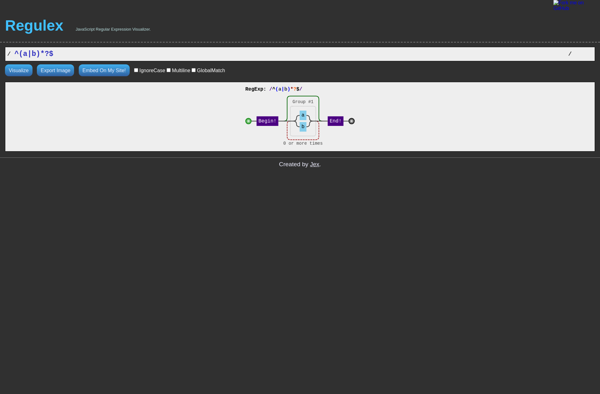
Description: Regulex is a JavaScript regular expression visualizer. It allows you to visualize regular expressions to better understand how they work and test them against input strings. Useful for learning and debugging regex.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API