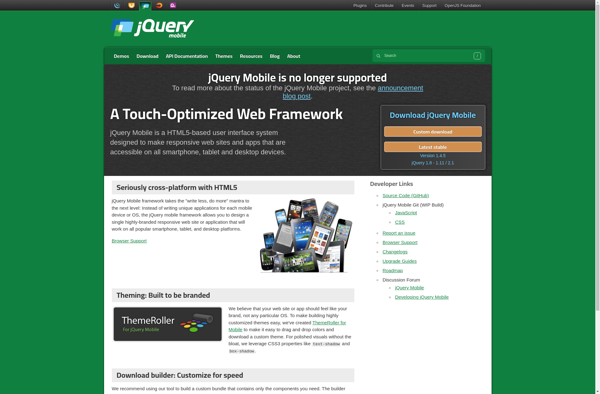
Description: jQuery Mobile is a touch-optimized web framework for smartphones and tablets. It is built on top of jQuery and jQuery UI to provide native-feeling mobile interfaces through HTML5. Key features include responsive designs, touch events, transitions, and AJAX navigation.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Susy is a lightweight and responsive CSS framework that makes it easy to build responsive layouts. It uses Sass to provide a syntax for easily declaring responsive layouts. Susy helps web developers quickly build flexible, customizable layouts that adapt to multiple screen sizes.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API