Description: JS Bin is an online code editor and debugging tool for web developers. It allows you to edit HTML, CSS, and JavaScript and see the results in real time. Useful for testing snippets of code, prototyping websites, and sharing code examples.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
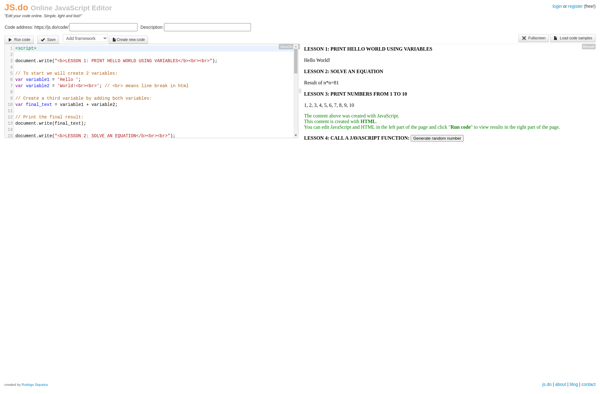
Description: JS.do is an online JavaScript playground and code sharing platform. It allows you to easily test JavaScript code, see visualizations, create snippets to share with others, and collaborate on code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API