Description: jsFiddle is an online code editor that allows users to create, edit, debug and share HTML, CSS and JavaScript code snippets. It's useful for testing code, sharing examples, and prototyping web apps quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
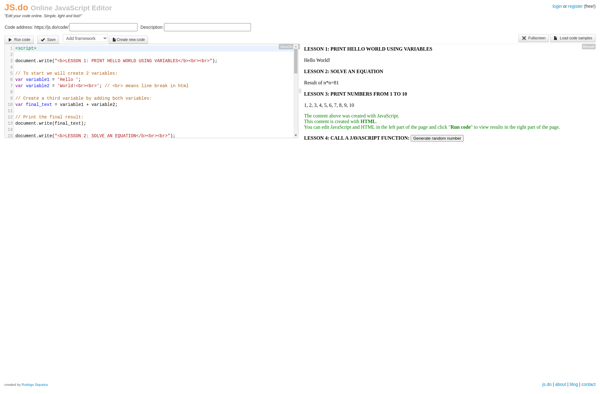
Description: JS.do is an online JavaScript playground and code sharing platform. It allows you to easily test JavaScript code, see visualizations, create snippets to share with others, and collaborate on code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API