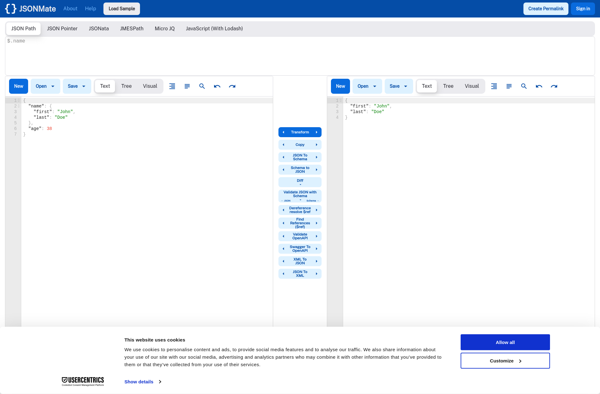
Description: JSONMate is a lightweight JSON editor for macOS. It provides features like syntax highlighting, auto-completion, and validation to help you easily view, edit, and format JSON documents.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
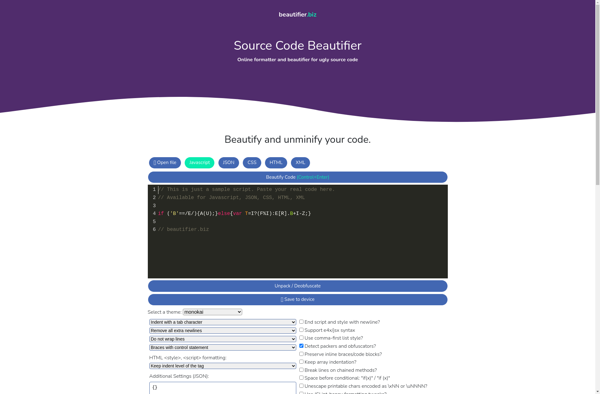
Description: Source Code Beautifier is a software tool that formats and indents source code files to improve readability. It supports languages like JavaScript, CSS, HTML, XML, PHP, Java, C++, and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API