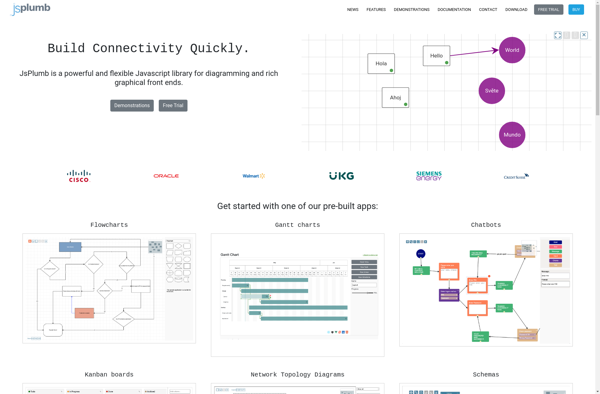
Description: jsPlumb is an open-source JavaScript library for visualizing, manipulating and animating connections between elements in a web interface. It allows developers to easily create diagrams, flowcharts, dependency graphs and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Diagram-JS is an open-source JavaScript diagramming library that allows you to create flowcharts, network diagrams, BPMN diagrams, ER diagrams, UML diagrams, and more. It provides a customizable canvas and diagramming components for building interactive diagrams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API