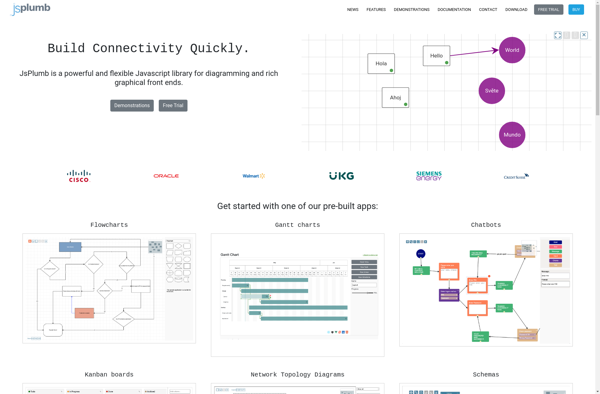
Description: jsPlumb is an open-source JavaScript library for visualizing, manipulating and animating connections between elements in a web interface. It allows developers to easily create diagrams, flowcharts, dependency graphs and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: The JavaScript InfoVis Toolkit is an open-source JavaScript library for creating interactive data visualizations for the web. It provides tools for charts, graphs, diagrams, and other visual representations of complex data.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API