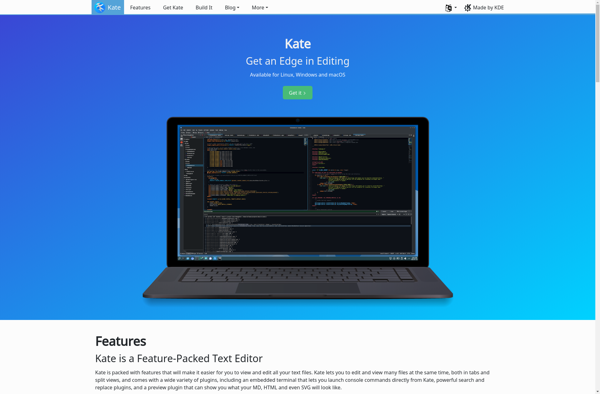
Description: Kate is a free and open-source advanced text editor for Linux, UNIX, Windows and macOS. It provides syntax highlighting, project management, plugins and other features for programmers and developers.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Coda is a web development application for macOS that combines a text editor, FTP client, and web preview into a single integrated development environment (IDE). It allows web developers and designers to manage and develop sites without switching between multiple tools.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API