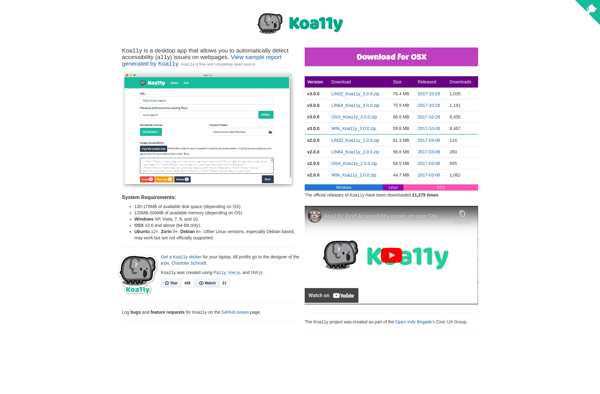
Description: Koa11y is an open-source accessibility testing tool for websites. It scans web pages and highlights issues that may make the site difficult for people with disabilities to use.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: The Accessibility Evaluation Toolbar is a browser extension that analyzes web pages for accessibility issues. It highlights potential problems and provides detailed reports to help websites comply with accessibility standards.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API